Shopify使用教程【11】Shopify产品变体添加和批量编辑
shopify产品变体就是产品的多属性,例如一个产品有颜色(白色、黑色、红色),尺寸(S、M、L)的选择,一个产品的每个选项组合都是此产品的一个多属性。那么本篇文章就讲一下这些变体信息是如何实现?以及shopify产品变体该如何批量编辑?

Shopify 多属性产品的添加
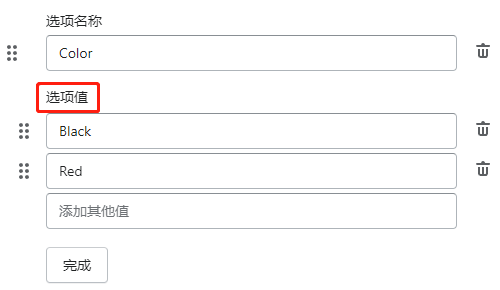
在 Shopify 产品添加管理页面的选项板块为产品添加多属性信息。在 “选项” 板块勾选 “此产品包含选项,例如大小或颜色” 之后,我们就可以按照自己的实际需求,添加“选项名称”和“选项值”。
选项名称就是多属性名称,会在网站前台产品详情页显示这个名称,因此我们在填写选项名称时需要使用英语,或者使用目标市场语言。系统默认的选项名称包括:尺寸, 颜色, 材料, 以及样式。需要注意,如果你网站后台语言是中文的话,选项名称你不能点击系统默认的尺寸、颜色等直接使用,需要手动填写Size、Color等英文。。要不然前台多属性那里显示的将会是中文。

选项值就是属性值,是多属性的具体表现。例如选项名称是 Color,那么选项值可以是Black,Red 等等。一个文本框中填写一个,不能重复。拖动选项名称和选项值前面的六个点图标可以进行排序(后台排序就是显示在前台的排序),也可以点击选项名称和选项值后面的垃圾桶图标删除某个选项组和选项值。

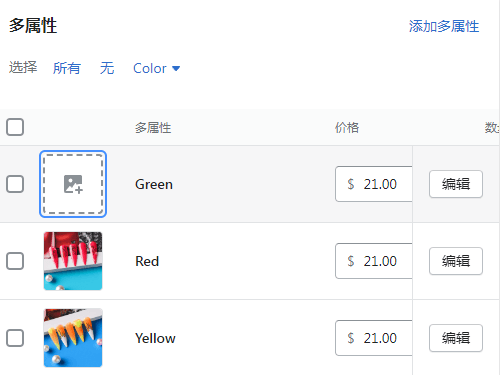
选项设置好之后,点击完成按钮,在页面下方会多出来一个“多属性”的板块,一行一个,显示我们添加的各个属性。我们可以在这里为各个属性分别添加图片,价格,库存数量,SKU编号,以及UPC编号。点击多属性编辑按钮,可以对单个属性产品进行更加详细的设置,如添加原价,设置库存信息和发货信息等。

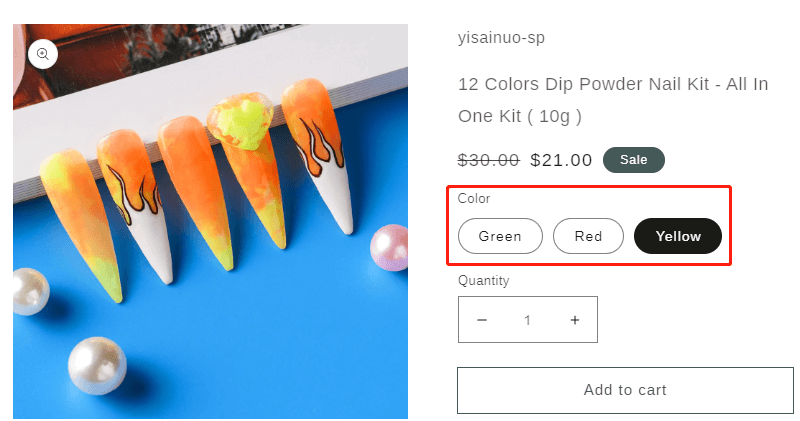
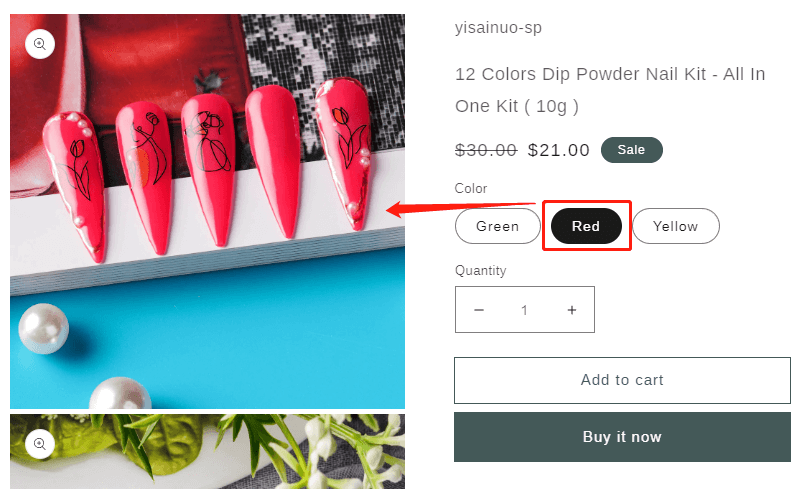
如果无法添加属性图片的话,可能需要先保存下页面,然后才会出现添加图片的选项,点击添加图片选择要用到的多属性图片保存,如下图,在网站前台产品页面点击Red按钮,左侧图片就会显示多属性图片。根据主题模板样式的不同,多属性显示的样式也会不一样。

多属性最多添加3个,单个选项值数量限制100个。
Shopify变体批量编辑
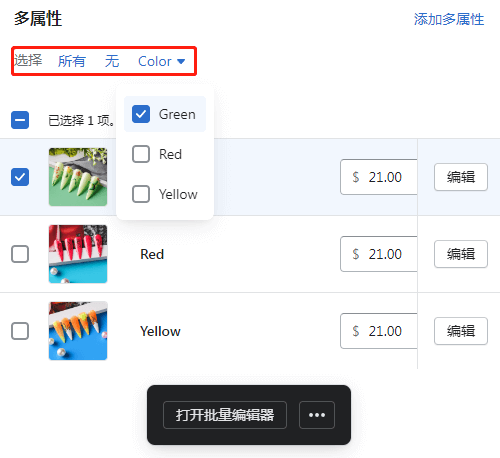
shopify系统提供了批量编辑工具。我们可以通过选择工具快速选中那些需要编辑的变体。然后在下方会出现批量编辑器选项,我们可以高效的批量添加,编辑或者删除变体信息。

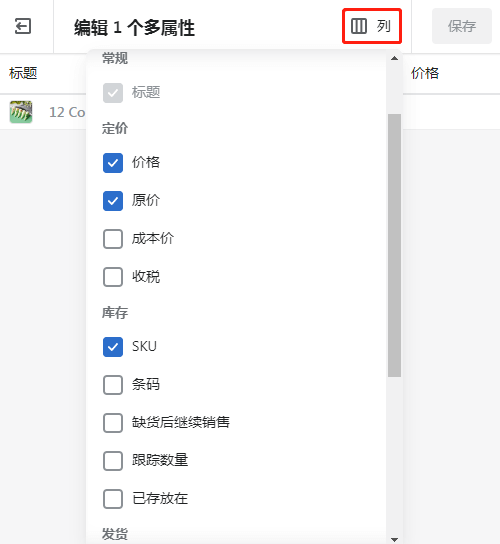
点击打开批量编辑器打开编辑器页面。如下图,点击右上角的“列”在下拉选项中将需要修改的内容项勾选,需要修改哪个内容项,直接鼠标点击选中,修改成你想要修改的内容然后点击保存就可以了。可以修改的内容包括价格,原价,成本价,收税与否,SKU,产品条码,缺货后是否可以继续销售,是否跟踪库存数量等等。

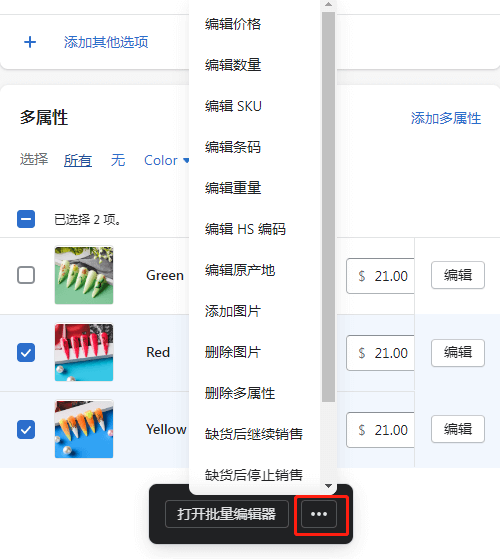
“打开批量编辑器”按钮后面的“ ··· ”是在弹窗页面中批量编辑属性值,这个相对来说批量编辑的话更方便一点。除了上面编辑工具的功能之外,这个批量编辑工具还可以批量添加变体图片,批量删除变体,批量复制变体等。

☛ Shopify使用教程【1】Shopify后台基本功能介绍
☛ Shopify使用教程【2】Shopify商店详细信息设置
☛ Shopify使用教程【3】丨Shopify套餐、Shopify账单和 Shopify收款设置
☛ Shopify使用教程【4】Shopify用户和权限设置
☛ Shopify使用教程【5】Shopify收款页面和账户设置
☛ Shopify使用教程【6】Shopify发货和物流配送、Shopify地点设置、Shopify目标市场设置
☛ Shopify使用教程【7】Shopify域名、Shopify应用和销售渠道设置
☛ Shopify使用教程【8】Shopify媒体文件、Shopify商店语言、Shopify政策设置
☛ Shopify使用教程【9】Shopify在线商店产品添加操作
☛ Shopify使用教程【10】Shopify 产品系列创建设置
☛ Shopify使用教程【11】Shopify产品变体添加和批量编辑
☛ Shopify使用教程【12】Shopify产品信息批量修改
☛ Shopify使用教程【13】Shopify在线商店订单管理
☛ Shopify使用教程【14】Shopify折扣码设置
☛ Shopify使用教程【15】Shopify商店后台主题模板自定义设置
☛ Shopify使用教程【16】Shopify商店后台页面(page)添加设置
☛ Shopify使用教程【17】Shopify博客文章添加设置
☛ Shopify使用教程【18】Shopify网站导航菜单设置
☛ Shopify使用教程【19】Shopify偏好设置
