Shopify使用教程【18】Shopify网站导航菜单设置
Shopify网站导航菜单是我们设置网站前台顶部和底部导航菜单项目的基础。同时也提供了一个链接重定向的内容设置。本篇文章讲到的是我们把之前创建好的产品系列和单页等等添加到网站的前台菜单目录中。
Shopify导航菜单设置
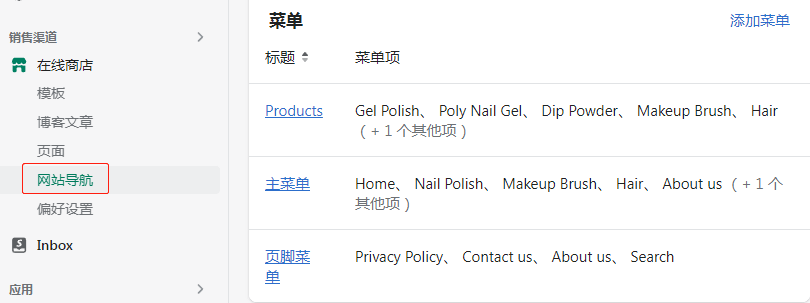
在线商店拥有两个显示在每个页面上的默认菜单:主菜单和页脚菜单。可以添加、删除或编辑在线商店默认菜单中的菜单项。
主菜单是放到网站顶部的菜单选项,它将会显示在网站顶部的每个页面上,例如:产品、关于我们页面等等。
页脚菜单是放到网站前台页面底部的菜单项目,例如:有关商店政策的信息、博客、联系信息等等。
其他菜单点击右上角的添加菜单可以创建其他菜单项目。

Shopify添加菜单项
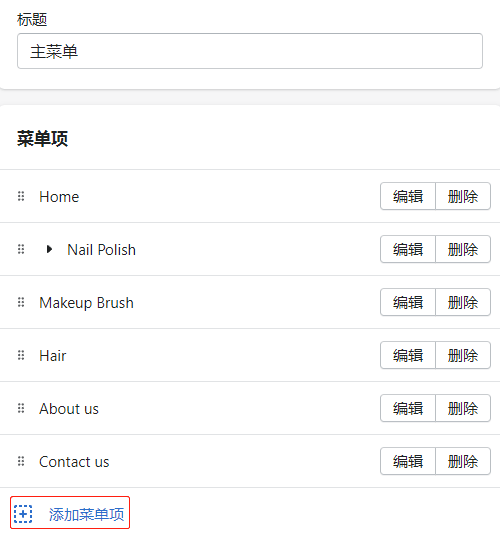
点击“主菜单”名称之后,进入到顶部菜单项目添加和编辑页面。你可以根据自己的习惯对菜单名称更改,这里的菜单名称不会在前台显示,所以为了方便管理写成中文也可。

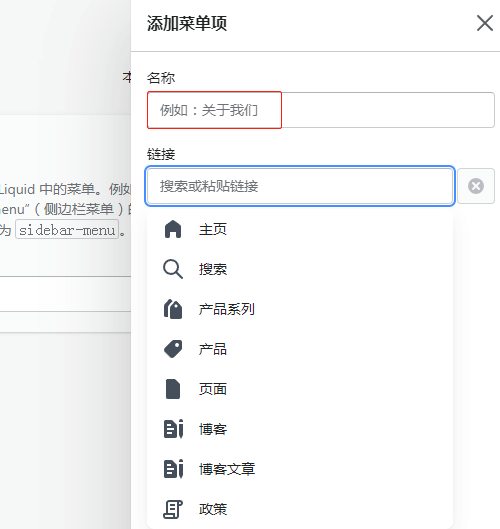
点击“添加菜单项”输入菜单项的名称,此名称显示在菜单中,可包含特殊字符或表情符号。点击链接框,可以给这个菜单项添加链接地址,通常我们在主菜单里添加的是网站顶部的菜单,也就是网站的产品目录,这些是在产品系列中创建好的,所以在链接下拉选项中选择产品系列,然后将我们创建好的产品系列添加到这个页面即可。

Shopify编辑菜单项
在菜单项部分中,点击项名称旁边的编辑进行更改,修改完点击应用更改保存菜单即可。

Shopify更改菜单项的显示顺序
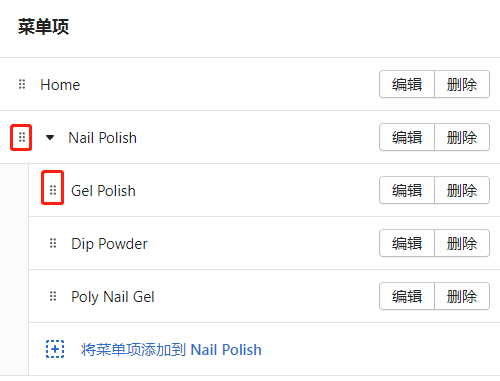
菜单项按照列出的顺序显示在在线商店中,如果你想更改显示顺序,点击并按住菜单项旁边的图柄图标 (⠿) 进行拖动,调整菜单项的位置。

Shopify删除菜单项
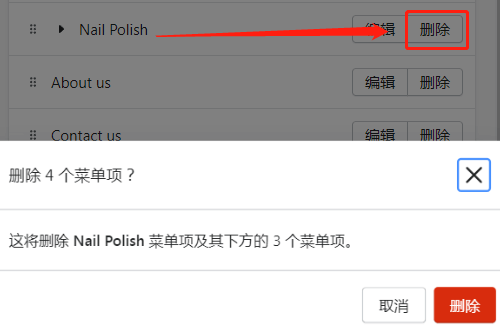
点击要删除的菜单项旁边的删除即可。删除菜单项就是从在线商店网站导航中删除。在下拉菜单中删除其下方嵌套有菜单项的菜单项时,还会删除嵌套的菜单项,并且下拉菜单也会从您的在线商店网站导航中删除。如下图所示

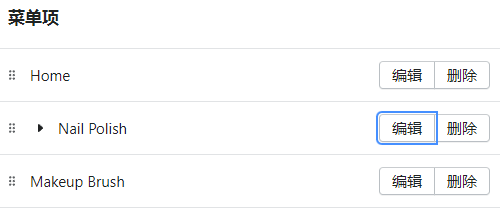
Shopify下拉菜单添加
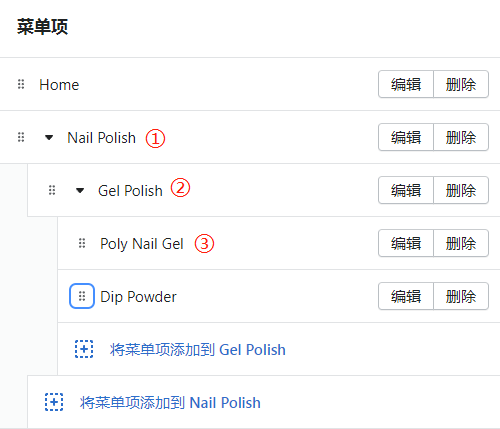
你可以拖动 (⠿) 图标实现下拉菜单的设置。如果你不希望标头链接到任何内容,可以在添加菜单项时在链接框中输入 #。目前shopify最多支持三级下拉菜单。

☛ Shopify使用教程【1】Shopify后台基本功能介绍
☛ Shopify使用教程【2】Shopify商店详细信息设置
☛ Shopify使用教程【3】丨Shopify套餐、Shopify账单和 Shopify收款设置
☛ Shopify使用教程【4】Shopify用户和权限设置
☛ Shopify使用教程【5】Shopify收款页面和账户设置
☛ Shopify使用教程【6】Shopify发货和物流配送、Shopify地点设置、Shopify目标市场设置
☛ Shopify使用教程【7】Shopify域名、Shopify应用和销售渠道设置
☛ Shopify使用教程【8】Shopify媒体文件、Shopify商店语言、Shopify政策设置
☛ Shopify使用教程【9】Shopify在线商店产品添加操作
☛ Shopify使用教程【10】Shopify 产品系列创建设置
☛ Shopify使用教程【11】Shopify产品变体添加和批量编辑
☛ Shopify使用教程【12】Shopify产品信息批量修改
☛ Shopify使用教程【13】Shopify在线商店订单管理
☛ Shopify使用教程【14】Shopify折扣码设置
☛ Shopify使用教程【15】Shopify商店后台主题模板自定义设置
☛ Shopify使用教程【16】Shopify商店后台页面(page)添加设置
☛ Shopify使用教程【17】Shopify博客文章添加设置
☛ Shopify使用教程【18】Shopify网站导航菜单设置
☛ Shopify使用教程【19】Shopify偏好设置
