一篇文章帮你了解Facebook Pixel及facebook像素的安装
Facebook Pixel
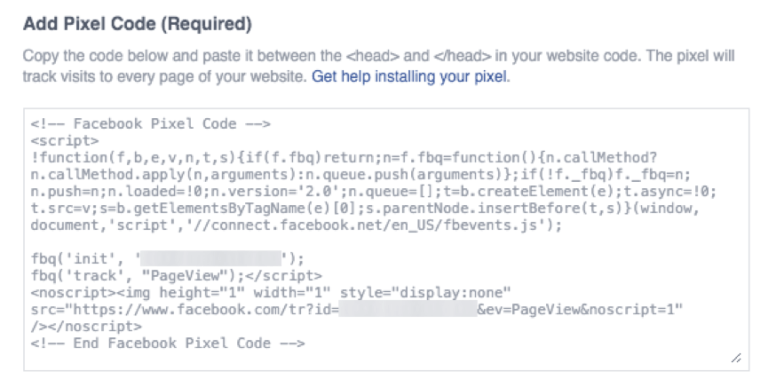
Facebook Pixel就是和广告账户相关的一小段JavaScript代码,可以被放置到任何你网站页面的Head标签里面。当它存在于某个页面的时候,根据具体的设置,得到用户在这个页面的活动数据。

Facebook Pixel的重要性
Facebook Pixel之所以这么重要,体现在以下六个方面。
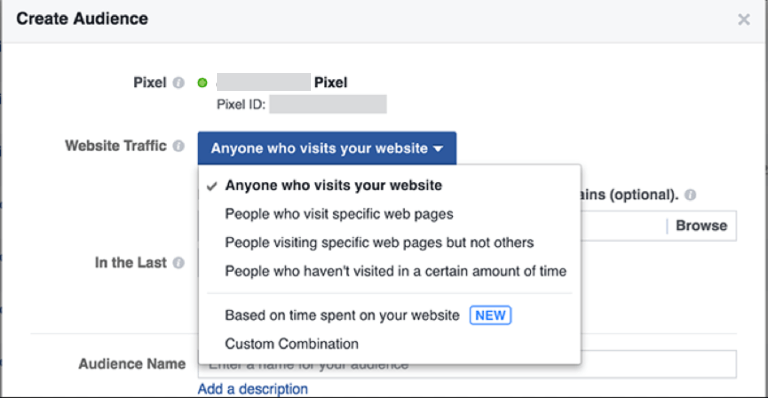
1、网站自定义受众
我们大家都很清楚自定义受众的重要性,但如果没有Facebook Pixel的帮忙,也就不存在所谓的自定义受众了。

当你的网站安装有像素的时候,Facebook知道什么人访问过你的网站,什么人在什么时候访问过你的某一个页面,基于此,你才可以创建网站自定义受众。
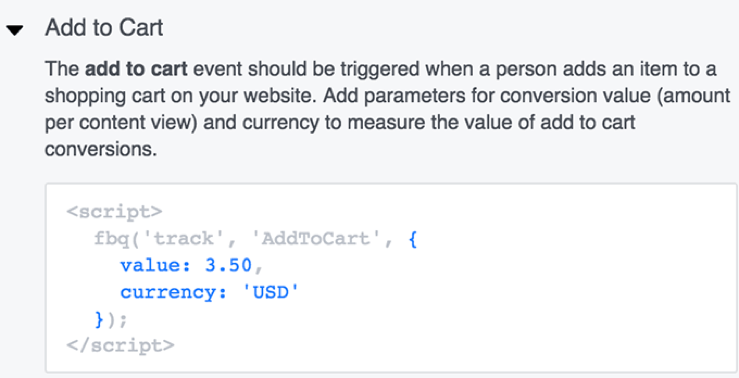
2、标准事件(standard events)
根据页面具体功能的不同,你可以在基础像素代码的基础上,添加额外的代码,来告诉Facebook我需要追踪此标准事件。

标准事件包括以下:
Search
View Content
Add to Cart
Add to Wishlist
Initiate Checkout
Add Payment Info
Purchase
Lead
Complete Registration
你还可以在代码中添加更多的变量,来了解更多细节。还有,这些额外的代码,不排除有些人看着会发晕,没关系,它不是必须的。
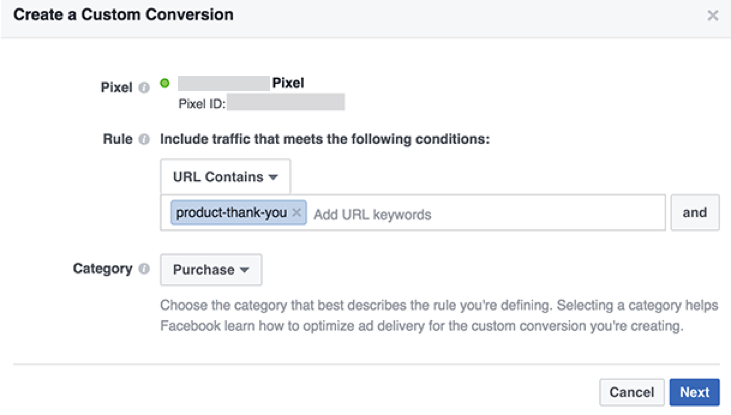
3、自定义事件(Custom conversions)
网站已经安装有基础像素代码,Facebook对于什么人什么时间看了什么页面,这些数据都是能抓取到的,所以,你可以告诉Facebook页面的URL,来自定义事件。这样的话,你就不需要使用额外的代码了。

4、转化率跟踪(Conversion tracking)
当你创建了标准事件或自定义事件后,Facebook就能把用户在网站上的行为和你定义的事件对应起来,也就是说,用户点击了带有Facebook像素代码的页面后,Facebook会向你报告该事件的转化情况。
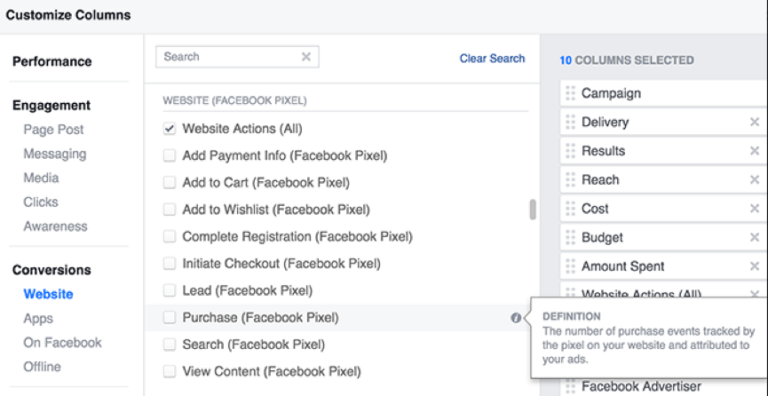
如果你的广告以优化转化率为目的,Facebook会自动报告转化率情况,如果你的广告为其他的目的,如以优化流量之类的目的,Facebook则默认不报告,所以你需要在广告报告中为特定的事件添加数据栏。
标准事件:

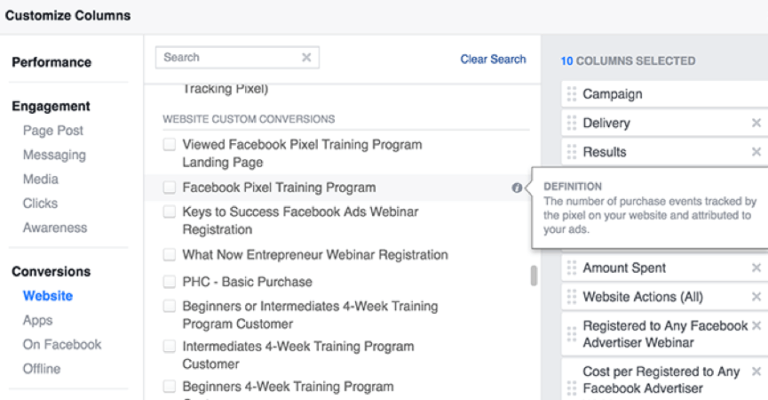
自定义事件:

5、转化率的优化
如果你没有创建标准事件或者自定义事件,无法获得网站的转化情况,要优化网站的转化率也就不从谈起。

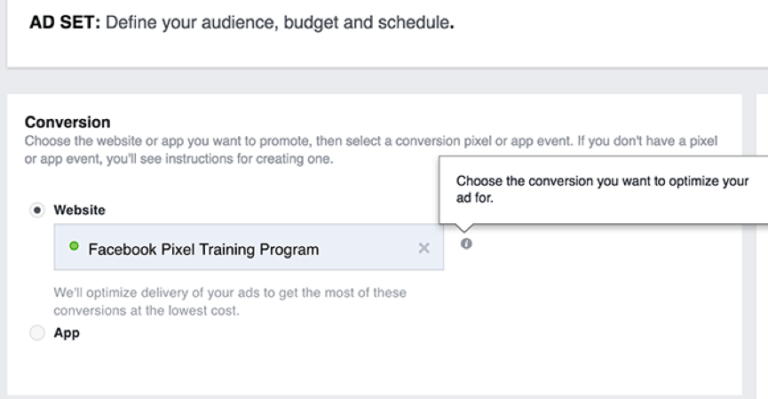
如果你选择转化率为广告目标,你将不得不选择一个像素,如果像素没有被创建的话,你就只能选择其他的网站流量(web traffic),POST互动(post engagement),视频流量(video views)等形式的广告目标了。
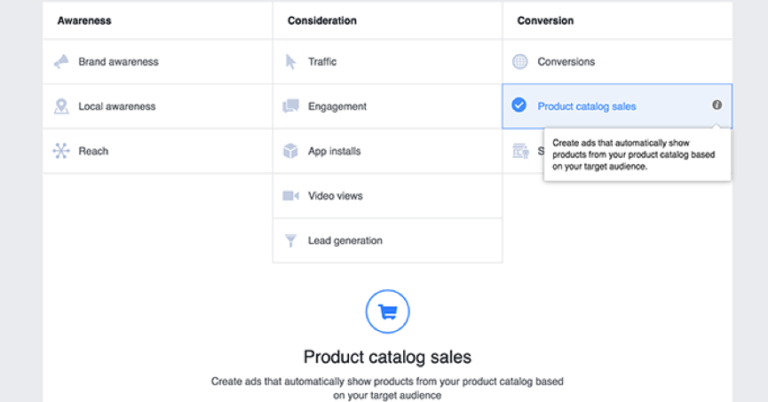
6、动态广告(Dynamic Ads)
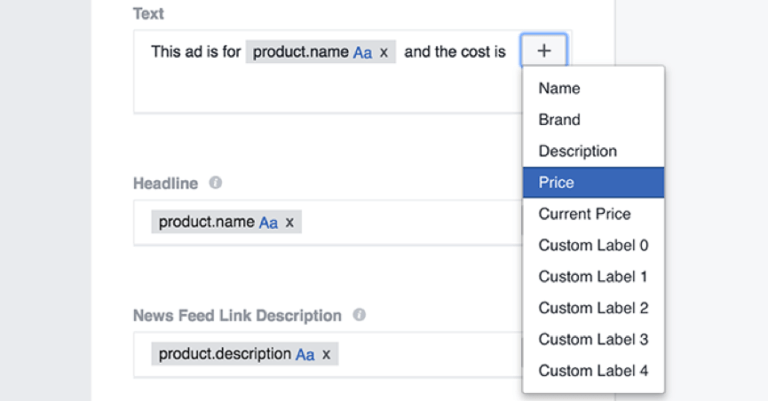
看下图,这是Dynamic Ads创建的位置。

如果你有成百上千的SKUs的话,为访问过某特定产品网页的受众单独创建一个广告,就显得不那么合理了,但是有像素帮忙的话,你可以创建动态广告模板,如下图。

这样的话,就不需要单独创建广告了,而是根据受众行为,自动套用广告模板内容,大大提高广告效率。
谈完像素的重要性之后,不管你有没有深刻理解其中的内容,都先把Facebook Pixel安装再说吧。下面小易将介绍6种不同的方法,让大家轻松的安装Facebook Pixel。
安装Facebook Pixel
在给你的网站安装Facebook Pixel之前,首先在Ads Manager中建立像素,过程如下:
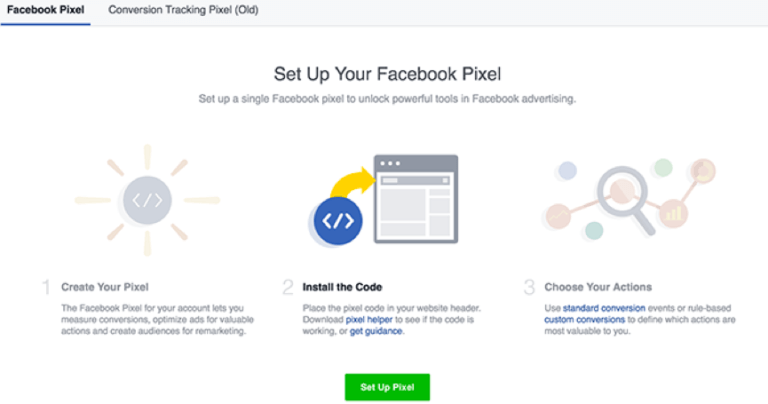
首先切换到Facebook像素页面,你将会看到下面这个页面

点击绿色框“Set Up Pixel”
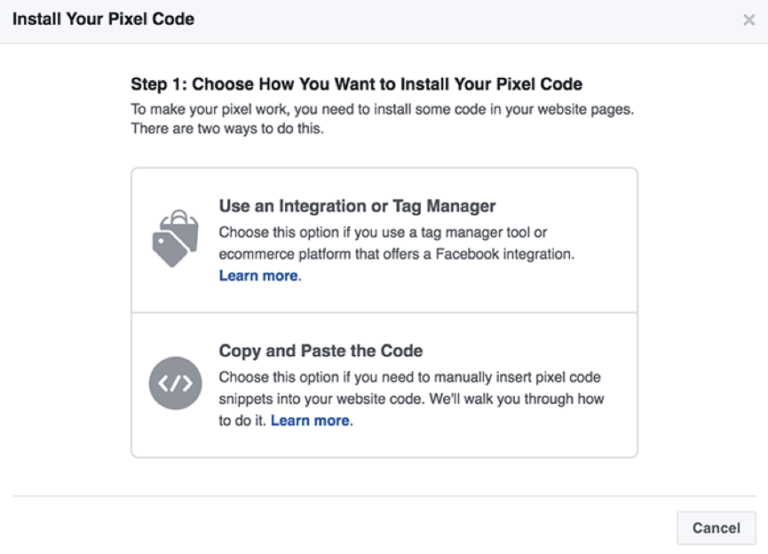
如何安装Pixel,有两个选项可以选择,取决于你网站是怎么做出来的。

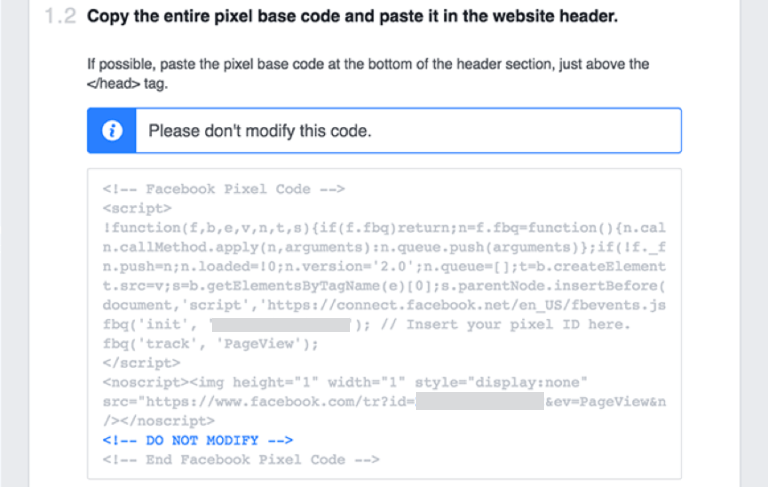
这里小易选择第二个选项“Copy and Paste the Code”,点击你将看到像素代码。

图中用灰色条遮盖部分是你的广告账户的像素ID。
方法1
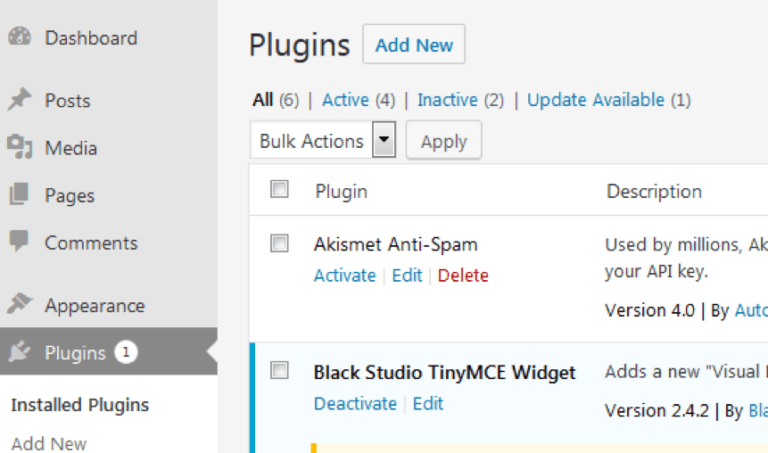
通过Wordpress plugins进入WordPress后台,找到左侧的Plugins导航,并点击进入

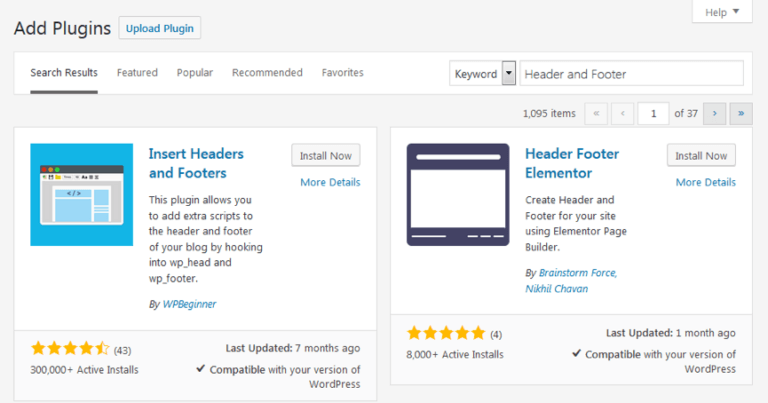
点击页面上方的” Add New”按钮,添加新的插件;进入到添加插件页面之后,输入“Header and Footer”查找相关插件,选择第一个即可。

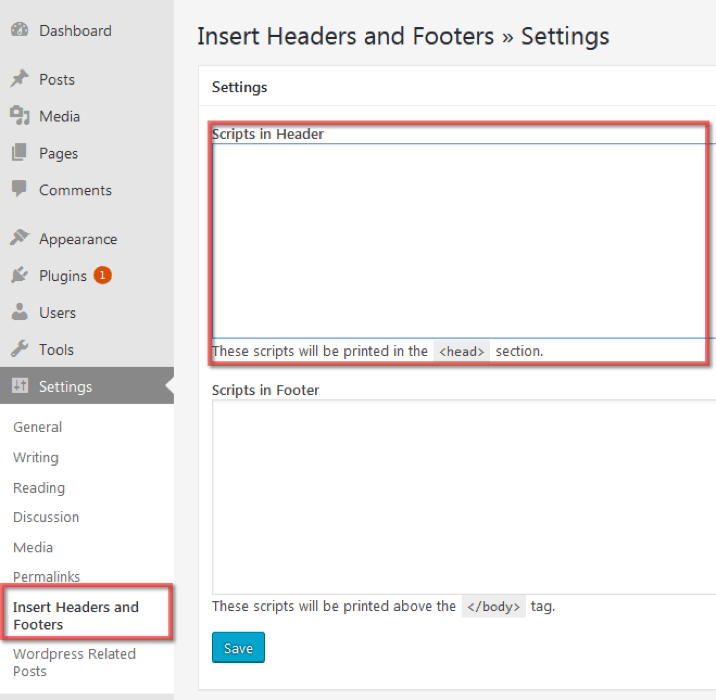
点击“Install Now”,随后点击“Activate”,至此,此插件安装完成。找到左侧的Settings,点击Settings下面的“Insert Headers and Footers”, 进入到其设置页面,把刚才复制的基础像素代码复制到此即可。

点击保存。
把基础像素代码放进每一个页面的Header部分,只能说是最最基础的安装方法了,不过这已经能让大家做很多事情了:创建访问过你网站的自定义受众,创建自定义事件(custom conversions),和创建优化转化率为目的广告。
方法2
下面小易将介绍可以做更多事情的2个插件:
Pixel Caffeine
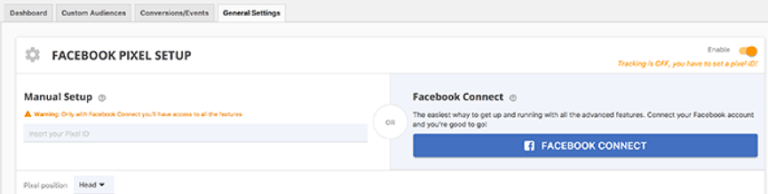
Pixel Caffeine是免费的插件,是由Facebook广告第三方软件公司Ad Espresso创建,安装过程和上面一样。在其设置页面“General Settings”,点击“Facebook Connect”按钮。

在连接完成之后,Pixel Caffeine会拉出你的Facebook广告账号和Pixel ID列表(如果你有多个账号的话),选择相应的广告账号和Pixel ID即可。到此,这个像素安装已经完成了。
Tracking Code Manager
Tracking Code Manager是另外一个WordPress插件应用,有个Pro版本,感兴趣的朋友可以自己研究一下。这个插件安装起来和Pixel Caffeine一样,用起来也一样简单的。
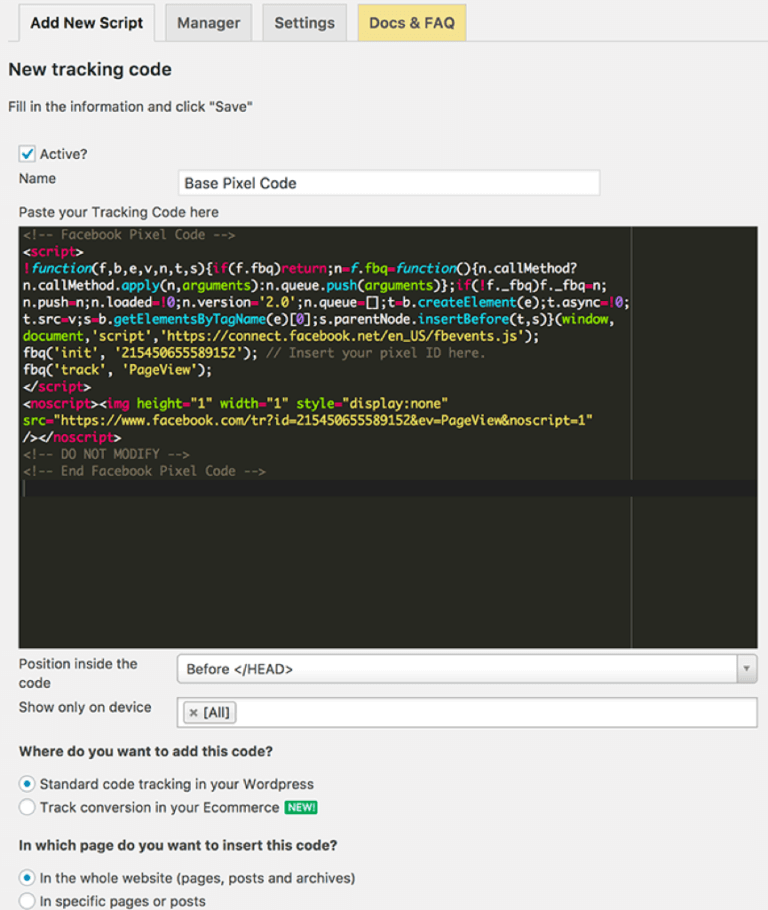
在“Add New Script”中,将你的基础像素代码粘贴过来。

因为这是用于网站所有页面的基础代码,所以你需要选择如下选项:
Position before the closing HEAD tag
Show on all devices
Standard code tracking in your WordPress
In the whole website (pages, posts and archives)
同时此插件也支持你往不同的页面插入用于标准事件的代码。
方法3
Google Tag Manager是另外一个将Facebook Pixel安装到你网站的方式。
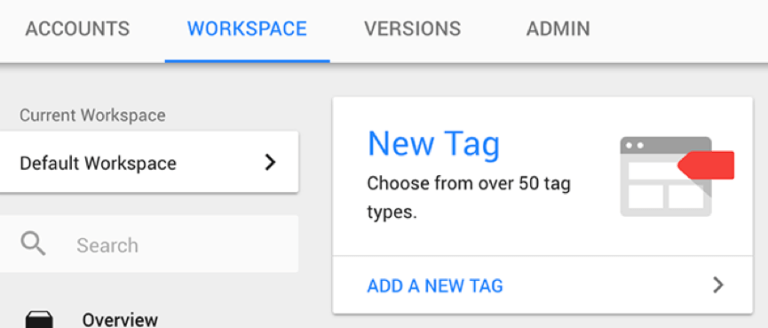
首先在Google Tag Manager中点击“Add a New Tag”按钮

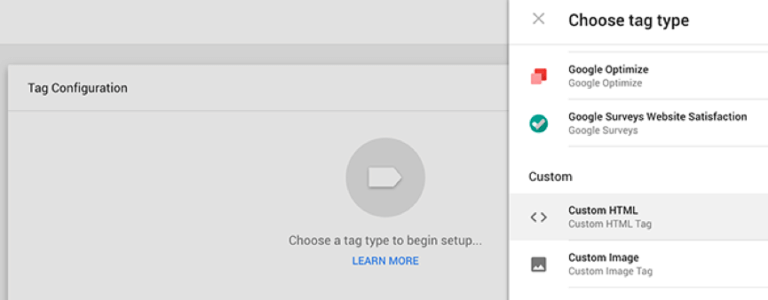
选择“Tag configuration”, 接着选择“Custom HTML”

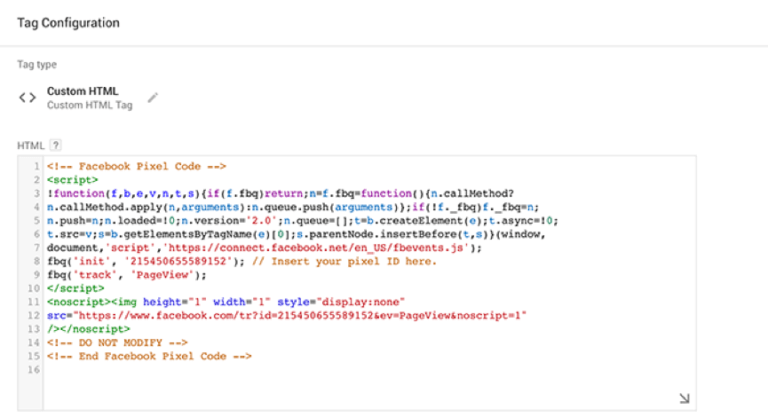
复制并粘贴基础像素代码到这里

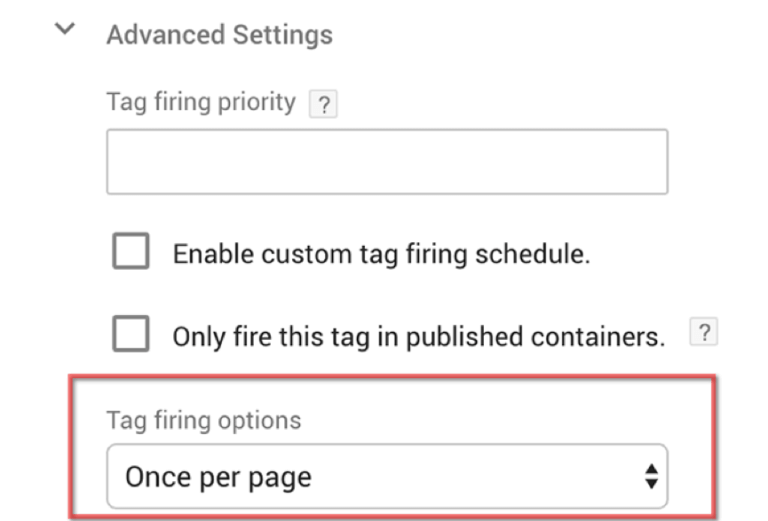
展开”Advanced Settings”,确保Tag firing options 为 “Once per page”

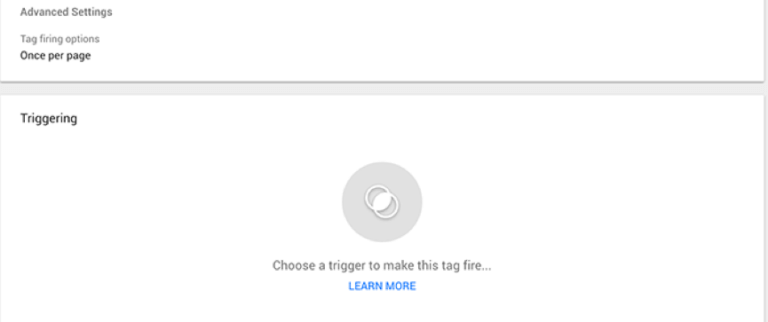
点击“Triggering”进行设置,保证All Pages被选中,点击右上角的“+”,表示添加成功。

为其他的页面添加其他额外代码,也是同样的方式。

方法4
在Shopify上进行安装
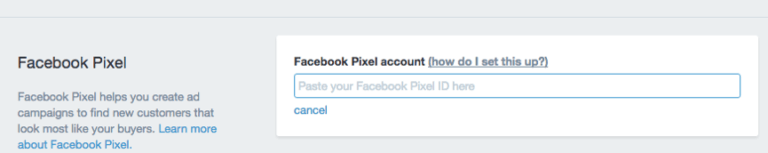
为Shopify店铺安装Facebook Pixel是最简单的,在Shopify后台点击online store下的preference进行设置,只需要填入Pixel ID即可,而不是一段像素代码。

其他方法
小易的这些方法只是给大家一个选项,并不是必须要用哪一种,只要能把代码插入到页面的Header中间就算成功。
Facebook Pixel助手(pixel helper)
Facebook Pixel帮手检查像素是否正常运行的故障排除工具。安装 Chrome 插件后,大家可以了解网站上是否安装了Facebook Pixel、检查错误,并了解像素追踪到的数据。
安装像素帮手
首先需要有一个 Chrome 网页浏览器。如果没有,请安装 Chrome 浏览器,然后按照以下步骤操作:
前往 Chrome 网上应用店,搜索 Facebook Pixel Helper。
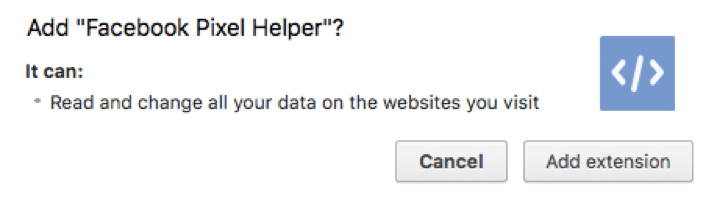
点击 + 添加至 CHROME。

点击添加扩展程序。

成功安装扩展程序后,会收到插件已添加到 Chrome 的通知,而且浏览器地址栏还会显示一个小图标。
检查像素是否正常工作
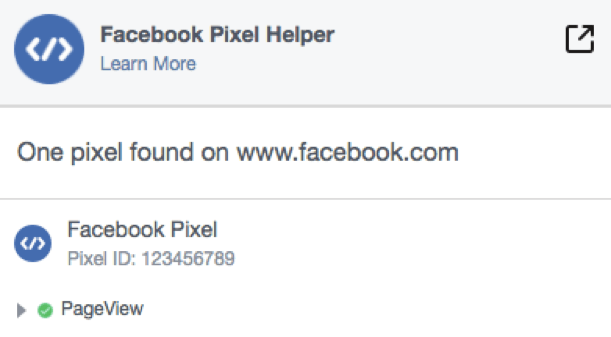
安装像素帮手后,点击地址栏的像素帮手图标。
查看弹窗,检查当前页面中的所有像素,了解它们是否已设置成功。
如果像素帮手在网站中找到一个像素,且没有任何错误,那么我们可以开始使用像素创建 Facebook 广告。